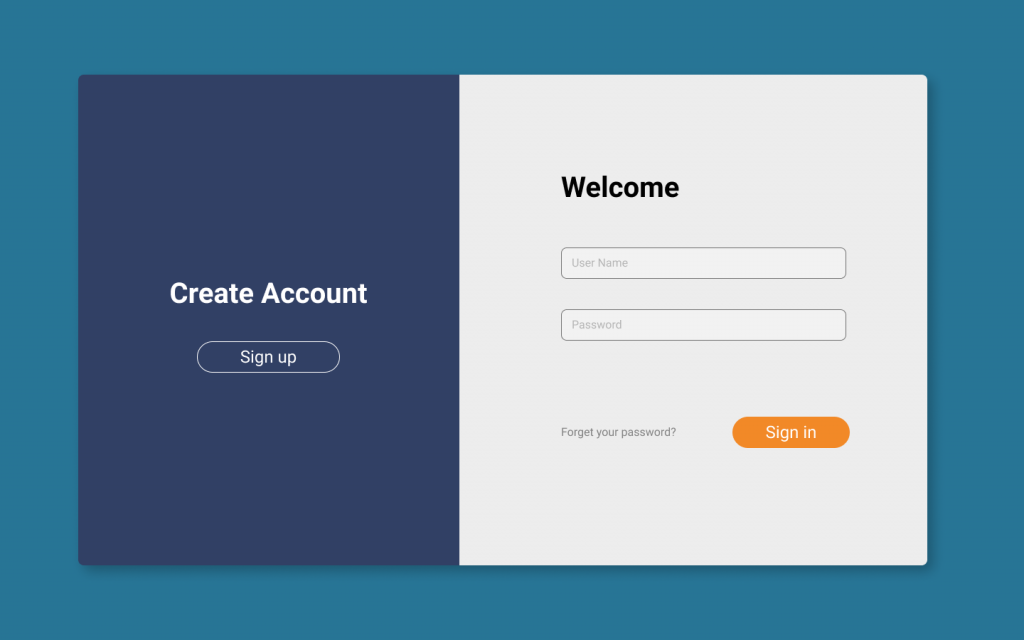
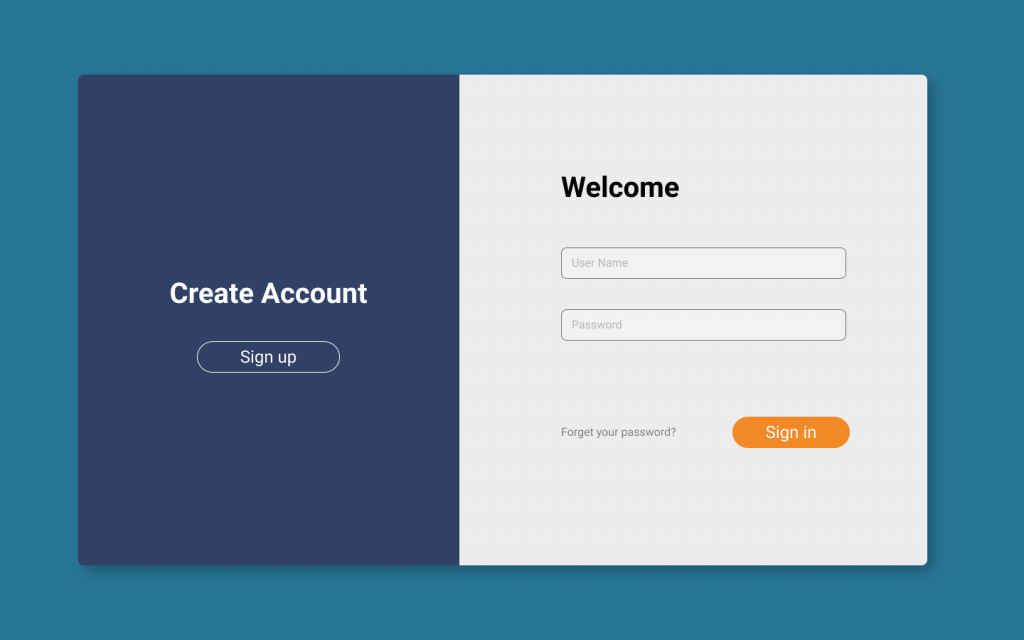
今天來設計每個網頁幾乎都會有的登入頁面吧!跟著 Rson 一起實作完,就能做出下面這張設計稿:
分二塊來實作,首先先繪製容器及左半部 Sign-up 的部份,再來繪製右半部 Sign-in 區塊
圓角可自訂四個角不同數值
與css概念相同,依序為左上、右上、右下、左下 (順時針)
(1) 拉出一個矩形(2) 圓角拉調到最大(3) 關閉填色(4) 增加線段 (1px, 白色)
記得將按鈕群組起來
Tip:只要是要需要上色的,都可以用吸管工具吸色後再微調
Tip:placeholder 一般都會用淺淺的灰色

回顧一下,透過這個實作的設計練習,我們已掌握了 Figma 的基本形狀工具、物件屬性設定(stroke, fill, effect),以及文字的對齊、大小等屬性的基本調整方式。
